Techniques to get you galloping
Learn frontend development tricks from some of the web's best creative developers.

Featured Articles

Thinking Outside the Box with CSS Grid
The support of CSS Grid in modern browsers has opened up layout possibilities like never before. We can create more complex designs with…
Featuring: Andy Barefoot

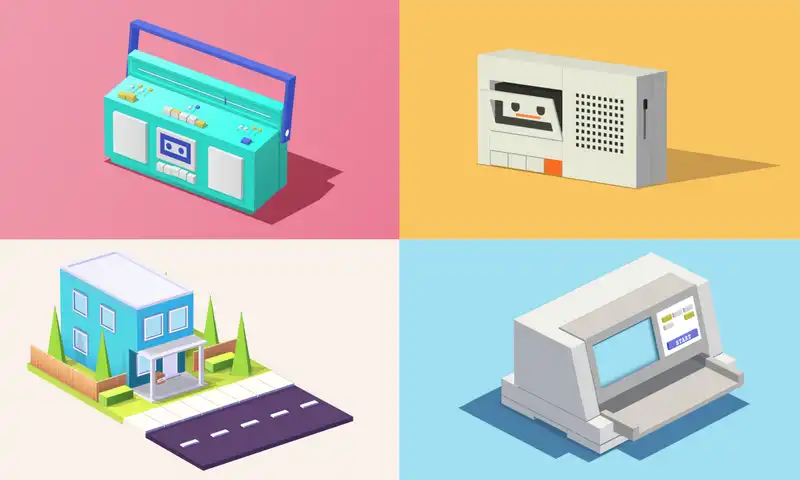
Creating 3D Illustrations with CSS
I love how CSS allows for so many different styles of drawing. From realistic portraits and landscapes like we saw with Ben Evans, to fun…
Featuring: Ricardo Oliva Alonso

Creating Realistic Art with CSS
It can be challenging enough to use CSS to match the exact layout you're going for, but could you imagine using it to paint a landscape? Or…
Featuring: Ben Evans
Recent Articles

Concentric Circle Spinner
I really enjoyed digging into this pen by Luke Richardville. You wouldn't think it had much to teach, seeing as it's only 12 lines of Pug…
Featuring: Luke Richardville

Swimming on Scroll with GSAP
There's something really beautiful about Weird Fishes by Michelle Barker. It's a tiny CodePen experience that's equal parts art piece and…
Featuring: Michelle Barker

Thinking Outside the Box with CSS Grid
The support of CSS Grid in modern browsers has opened up layout possibilities like never before. We can create more complex designs with…
Featuring: Andy Barefoot

Sketchy Webcam Filter Effects
Adam Kuhn makes some of my favorite CodePens, from the email form rollercoaster, to his gorgeous generative art, to his delightful…
Featuring: Adam Kuhn

Buttons that Spark Joy
Buttons are such a foundational part of any website that we often take them for granted. They're an iconic component in web design, but it's…
Featuring: Aaron Iker

Making GIFs into Letters with Clip Paths
The CSS clip-path is one of those features that unlocks so many possibilities once you understand how to use it. For his piece, Supa Dupa…
Featuring: Ryan Mulligan

Fill your mailbox with frontend fun
A weekly newsletter that demystifies the best CodePens, tutorials, and resources. It's always fun, free, and you can hang up your spurs any time.
